ジャンル:コラム
関連キーワード:
DTPIllustrator
現場でつまずいたこと、学んだこと 【AI・文字編3】●パス上文字ツール
最終更新日:
●パス上文字ツール
初心者の宮崎です。突然ですが、パスを作るのは得意ですか?
私はあまり得意ではないです。苦手な方は分かって頂けると思うのですが、何度もパスを引き直して
時間をかけることありますよね。
そんな方に朗報です。パス引きが苦手な初心者の宮崎でも出来る簡単な方法があります。
今回も分かりやすく説明していきます。
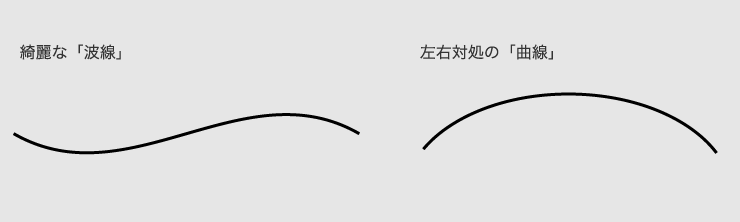
まず、パス上文字ツールを使う上で一番重要なのは「パス」ですよね。パスを作るなかでいくつか作り方はありますが、今回は「四角」と「円」を使って綺麗なパスを作ってきます。

★ココでの理想は2つ。
①綺麗なパスであること。
②簡単で早いことです。
実際に制作していきましょう。
手順1 使えるパスは利用する
カーブしているパスを引く時、何度も引き直して苦労していませんか?
ペンツールを使うのもOKなのですが、簡単な方法として図形の「四角」と「円」を使用します。
波線は効果の「旗」を利用しましょう
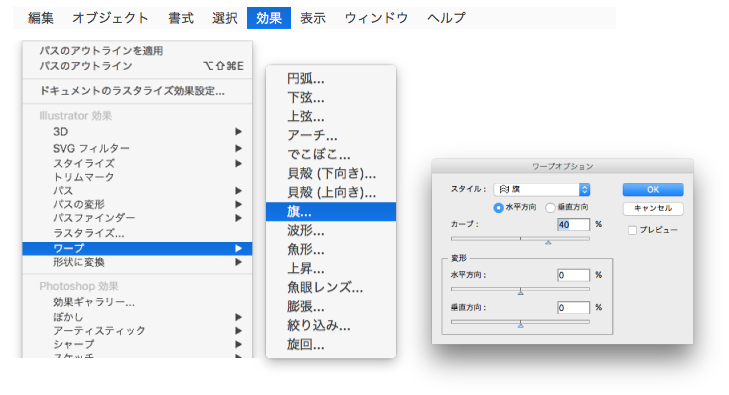
波線のパスを作りたい場合は、まず図形の「長方形」を作ります。
次に、メニューバーの「効果(fx)」→「ワープ」→「旗」を選択します。
ワープオプションのカーブを今回は「40」にします。
※効果をかけた時、アピアランスパネル内で再度編集が出来ます。


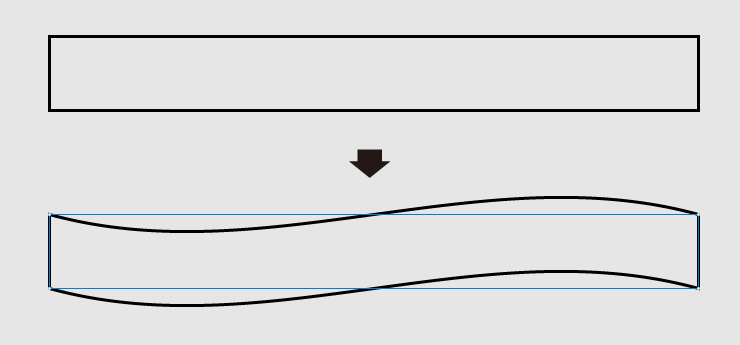
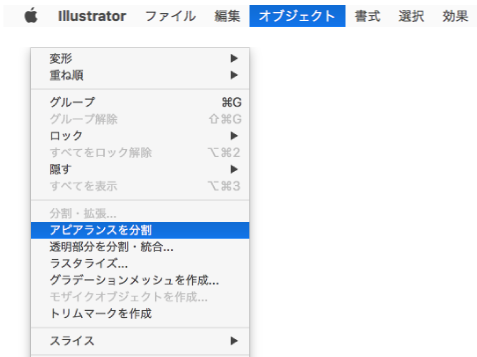
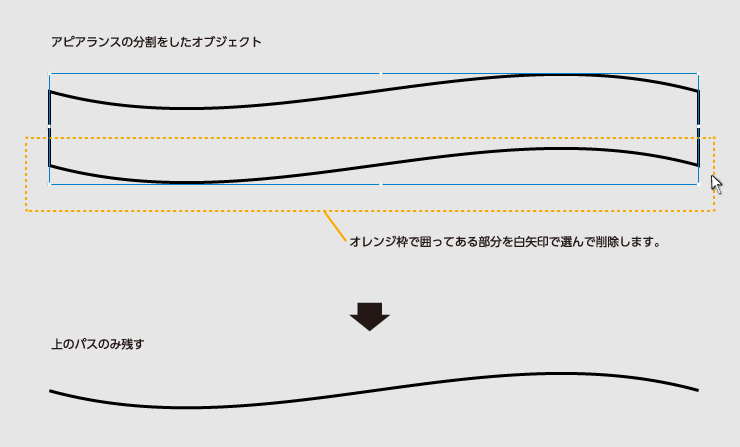
次にメニューバーの「オブジェクト」から「アピアランスの分割」で四角にかかっている効果を
オブジェクトにします。
そして、必要のない線を選択し削除します。すると簡単に波線を作ることが可能です。
※アピアランスパネルで編集できる効果は基本的にもとに戻せるような仕組みになっています。
なのでワープがかかって見えていても実際はただの長方形なので、ワープとして形にする場合は
アピアランスの分割でオブジェクトにする必要があります。
また、パスにワープの効果をかけてもかかりません。


曲線は図形の「円」を利用しましょう
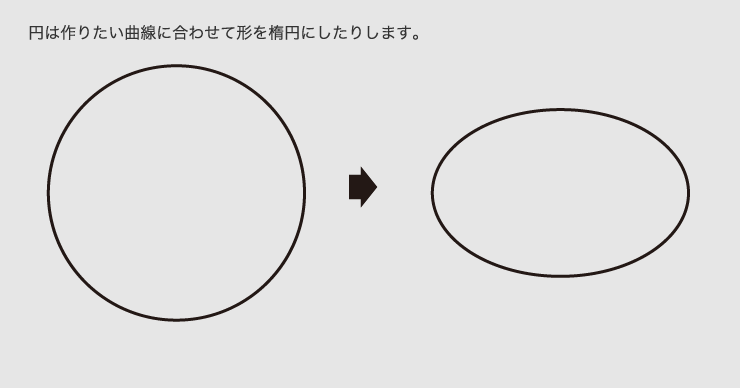
曲線のパスを作りたい場合は、図形の「円」を作ります。
波線とは違い曲線なので今回は円のみで作れます。

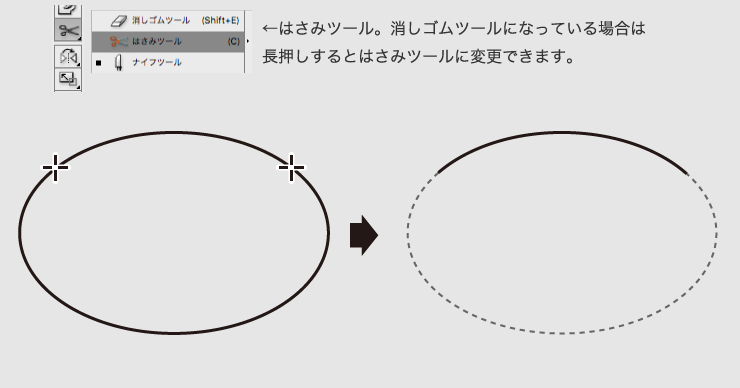
円を曲線にしたいので、はさみツールを使って円をカットしたら、
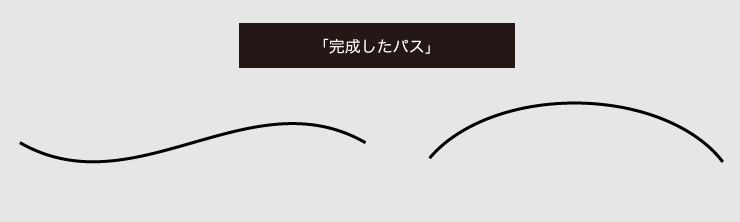
簡単かつ綺麗に「曲線」を作ることが出来ます。

手順2 パス上文字ツールで文字を流す
出来上がったパスに流したいテキストを「打ち込みやコピー」をし「パス上文字ツール」で流し込みます。

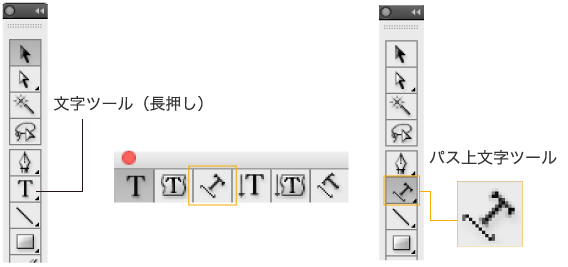
ツール選択
ツールバーの『T』文字ツールを長押しするとパス上文字ツールが表示されます。

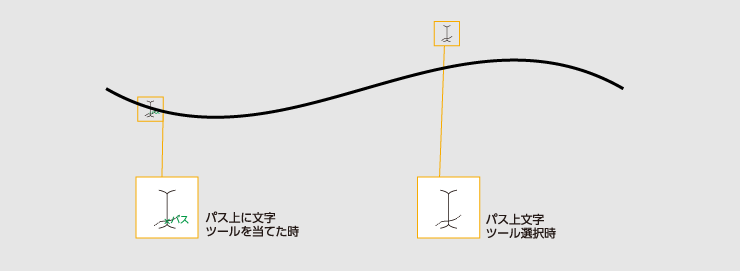
①ツールバーの『T』文字ツールから、パス上文字ツールを選択するとアイコンが現れます。パス上に アイコンを移動すると、対象のパスが認識されパスと表示されます。

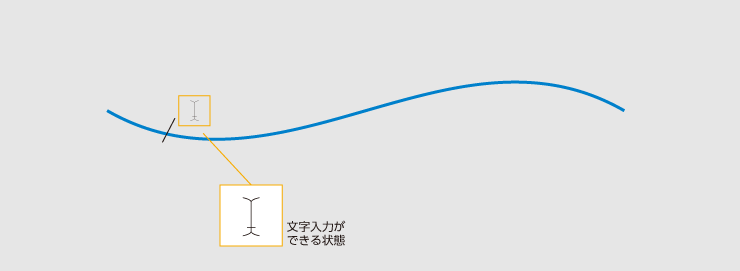
②パス上でクリックすると、クリックした位置でカーソルが点滅します。文字入力ができる状態にな ると、アイコンが切り替わります。この時、ペンツールで描いた線は実線でなくなりテキストパス に変換されます。

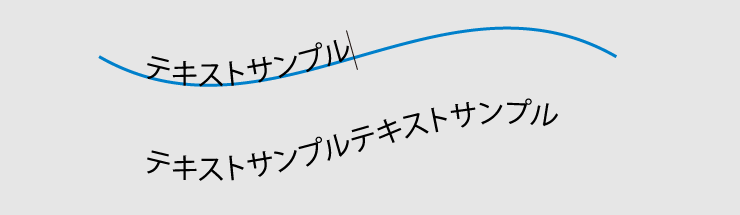
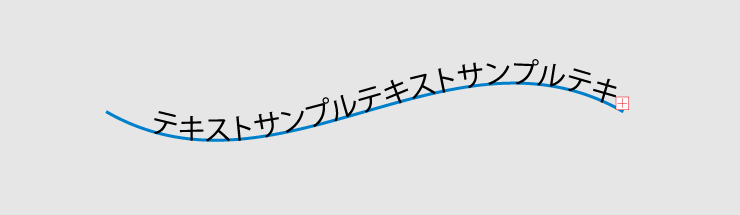
③カーソルが点滅している状態で、文字を入力すると変換されたテキストパスに沿って文字が入ります。

※テキストエリア内に、文字が収まらない場合 エラーマークが表示されるので気をつけましょう!
エラーマークが表示されるので気をつけましょう!

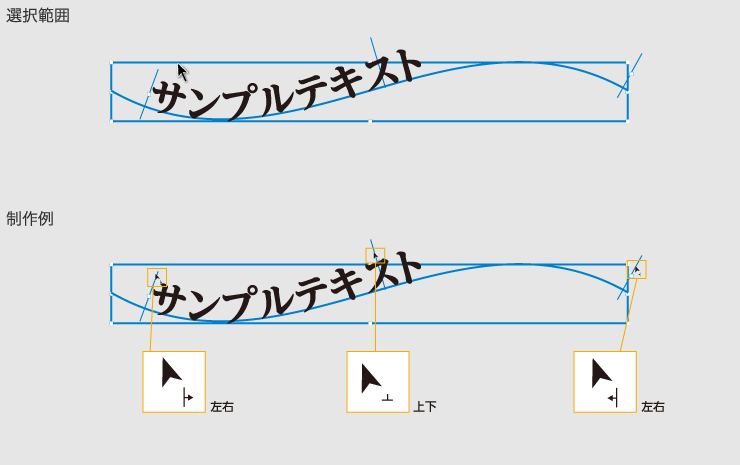
移動範囲
パス上文字ツールを選択すると、選択範囲が表示されます。各範囲で役割が異なるので、しっかり理解していないと使いこなすことが難しいです。
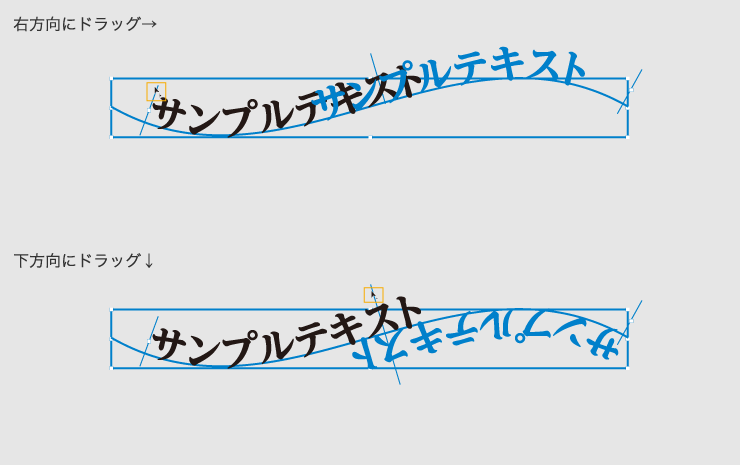
制作例のように、黒矢印を所定の位置に当てると移動のアイコンが現れます。移動のアイコンが現れている状態で、マウスをドラッグすると文字の位置を上下左右に動かすことができます。



- 現場でつまずいたこと、学んだことシリーズ
- 【AI・文字編1】●文字の隙間を埋める
- 【AI・文字編2】●縦中横と縦組み中の文字回転
- 【AI・文字編3】●パス上文字ツール
- 【AI・文字編4】●文字のアウトラインせずにグラデーションを作成方法
- 【AI・文字編5】●グラフィックスタイル
- 【AI・文字編6】●まとめてフチを均等に付ける
- 【Indd】●学んだこと(表組み編)
- 【Indd】●学んだこと(スポイト編)
- 【Indd】●学んだこと(ルビ編)
