ジャンル:コラム
関連キーワード:
DTPIllustrator
現場でつまずいたこと、学んだこと 【AI・文字編6】●まとめてフチ均等に付ける
投稿日:
こんにちは! Illustrator初心者の宮崎です!
皆さんは文字にフチをつける時に困ったことはありますか?
私は複数の文字に一緒にフチをつける時にとても困った経験があります
これから私が実際に制作をしていた時に困った例とその解決策を
紹介していきたいと思います!

困った例
例えば金色に紺フチが付いている文字と、ただの紺文字があります。
これにバックに黒色の四角形を引いて全体的に白フチを付けてほしいと要望がありました
新人の私はいつも通り2つをグループ化し、アピアランスから線を追加し白色を入れてフチを太らせていきました。

・2つをグループ化する


ですが白フチがうまく出てきません!


なのでもっと白フチを太らせたらやっと服部の方にも白フチが付きました!
ここで問題が1つ。
服部の方の白フチは細く、プロセスの方の白フチは太い!
均等な太さの白フチを付けたい!
でも新人の私はやり方が分からず諦めていました…

解決策

今のこの状態は見えては無いけど金の文字から白フチがついているので紺のフチを超えるまで白フチがでできません!
❶元々フチが付いてる方を「パスのアウトライン」をかける
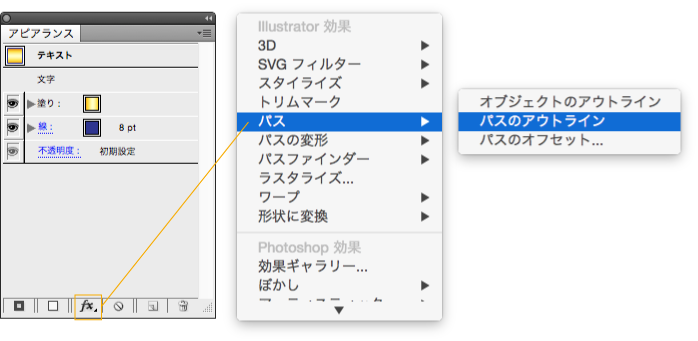
テキストを選択します。選択したら、
アピアランスパネルの「効果(fx)」→「パス」→「パスのアウトライン」をかけます。



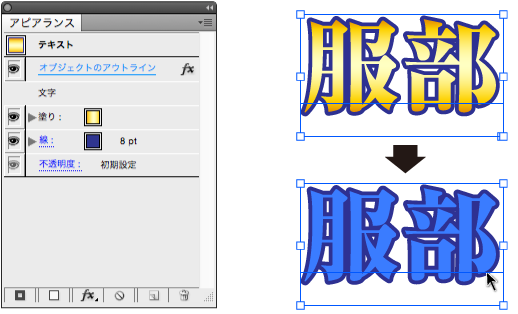
見た目的には変わりませんが、テキストに黒矢印にあてた際、テキスト全体が青く選択されるので効果がかかっていると認識できます。
❷「パスのアウトライン」をかけた文字と一緒にフチを付けたい文字を
グループ化し、フチを付ける

・2つをグループ化する


・アピアランスから線を追加し白色を入れてフチを太らせる。
するとなんと同じ幅のフチをつける事ができました!!
アウトラインをとる事で元々ついていたフチの外側から白フチが付きはじめます。
なので均等にフチを付ける事が可能なのです!


幅の違うフチ同士でもパスのアウトラインをとることで必ず同じ幅の
フチが付けれるので皆さんも試してみてください☆

- 現場でつまずいたこと、学んだことシリーズ
- 【AI・文字編1】●文字の隙間を埋める
- 【AI・文字編2】●縦中横と縦組み中の文字回転
- 【AI・文字編3】●パス上文字ツール
- 【AI・文字編4】●文字のアウトラインせずにグラデーションを作成方法
- 【AI・文字編5】●グラフィックスタイル
- 【AI・文字編6】●まとめてフチを均等に付ける
- 【Indd】●学んだこと(表組み編)
- 【Indd】●学んだこと(スポイト編)
- 【Indd】●学んだこと(ルビ編)
