ジャンル:DTPソフトの使い方Illustrator
関連キーワード:
Illustrator
3 パネル(AI)
最終更新日:

カラーパネル
作成したオブジェクト・文字に色を付ける場合に、カラーパネルを使います。
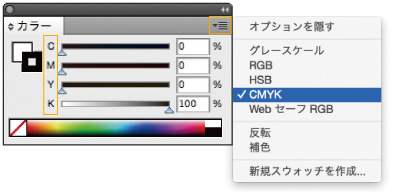
・ カラーパネルの設定
製作時は必ずCMYKのカラーパネルで制作してください。

・ 線と塗り
線と塗り、それぞれに色をつけられます。数値入力やスライダーで色を変更できます。

・ スライダー
CMYKそれぞれのスライダーをドラッグして数値を調整できます。shift+ドラッグですべてのスライダーを動かす事ができます。
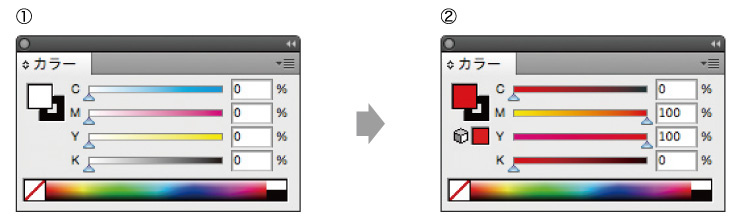
★例えば、スライダーを移動し、赤を設定する場合は下記のようになります。

②CMYKのスライダーをM:100%とY:100%を設定
色を感覚的に設定する場合は、カラーパネルの下部にあるカラーバーの好きなところでクリックすると好きな色を設定できます。右端は黒と白を設定できます。
スウォッチパネル
作成した色やグラデーション、パターンなどを登録できます。

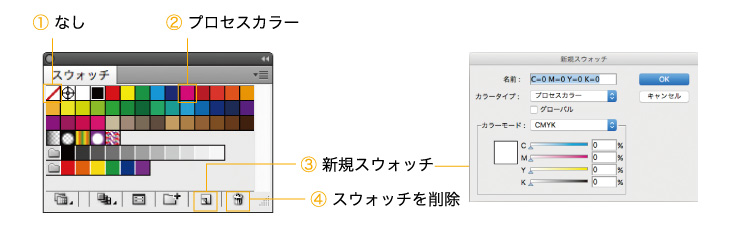
①なし
「なし」を選択すると、オブジェクトから線や塗りが削除されます。
②プロセスカラー
シアン、マゼンタ、イエロー、ブラックの 4 色の標準プロセスインキを混合してプリントされます。
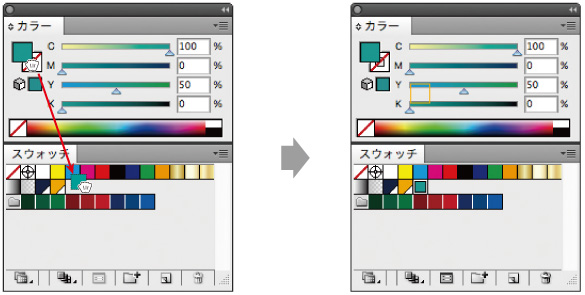
③新規スウォッチ
色をスウォッチパネルに登録します。新規スウォッチのダイアログが表示され、CMYKの数値などを設定できます。
④スウォッチの削除
スウォッチパネルから選択したスウォッチを削除します。
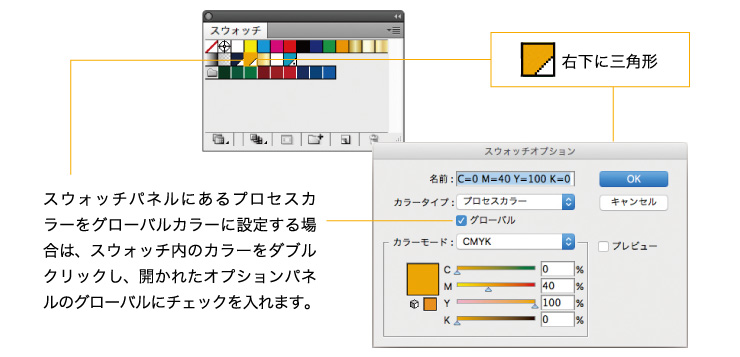
・ グローバルカラー
グローバルカラーを設定した全てのオブジェクトは、カラーを編集することで、いっきに該当する色を変えることができます。

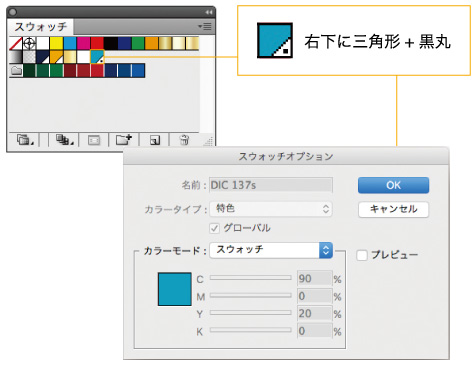
・ 特色
あらかじめ混合された特殊なインキのことで、CMYK プロセスインキの代わりとして、または CMYK プロセスインキに追加して使用されます。

カラーを掴んでスウォッチパネル上で離すと追加されます。スウォッチパネルのオプションメニューの「新規スウォッチ」でも追加できます。(カラータイプはプロセスカラーに設定)

グラデーションパネル
グラデーションの色の位置や、色彩、濃淡、角度等の様々な設定が可能です。
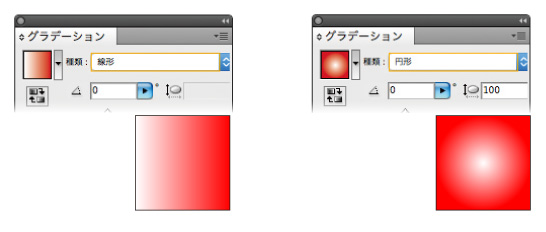
・ グラデーションの種類
『線形』と『円形』の2種類があります。

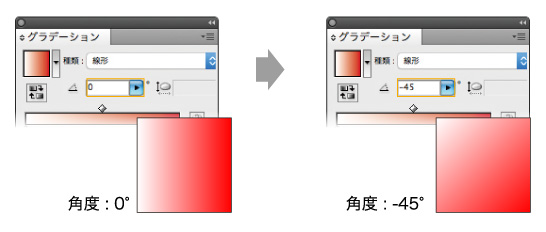
・ グラデーションの角度
角度調整も簡単に行えます。

・ グラデーションスライダー
カラー変更やグラデーションの分岐を増やしたり、分岐の距離を設定したりできます。

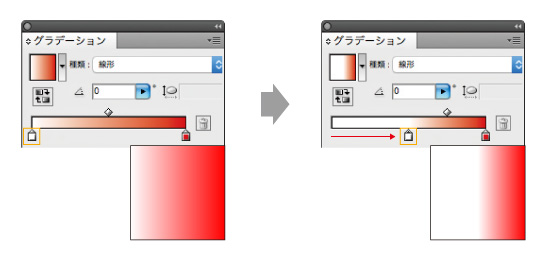
下のグラデーションスライダーでは、一つ一つのスライダーの色の変更、位置の調整が出来ます。

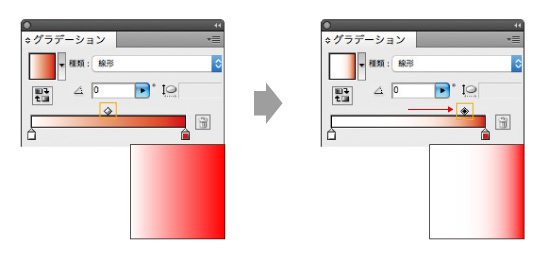
上のグラデーションスライダーでは、色の比率の調整が出来ます。

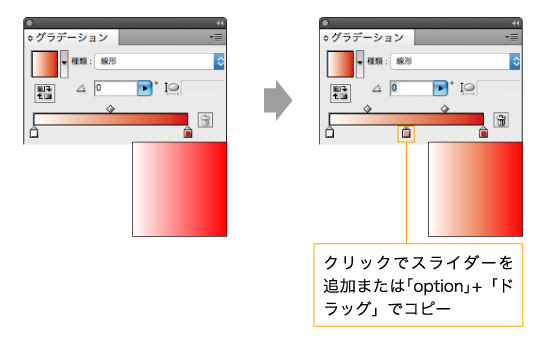
下のグラデーションスライダーではスライダー間をクリックすることでスライダーが追加されます。また既存のスライダーを「option」を押しながらドラッグすると同じ色をコピーすることが出来ます。上のスライダーは下のスライダーを増やすと自動で追加されます。

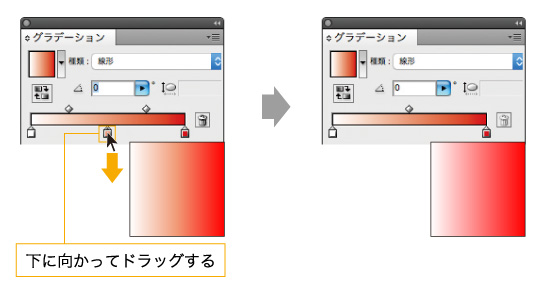
下のグラデーションスライダーの色を減らしたい、または削除したい場合は、減らしたいスライダーをドラッグし、パネルの外に出すと削除できます。
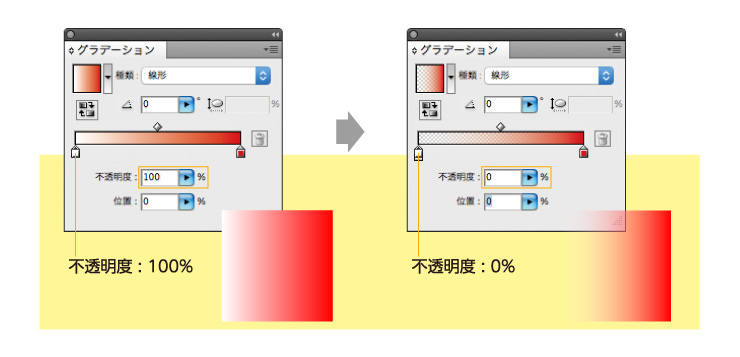
・ 不透明度調整
カラー分岐ごとに、不透明度を設定できます。

レイヤーパネル
オブジェクトの重なり順を管理する機能です。複数のオブジェクトを整理し、効率よく制作することができます。
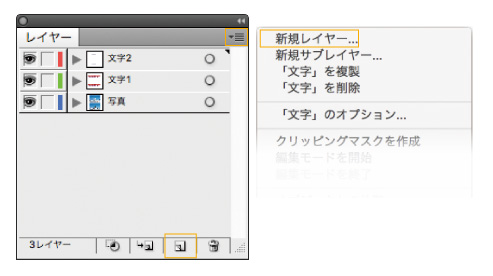
・新規レイヤー作成
新規レイヤーを作成することができます。
選択されているレイヤーの上に新しくレイヤーが作成されます。


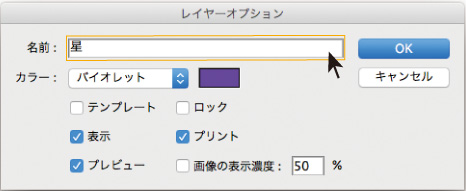
レイヤーには、任意に名前を付けることができます。
分かりやすい名前をつけておくと、効率よく作業するための手助けになります。
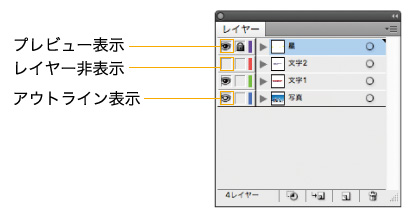
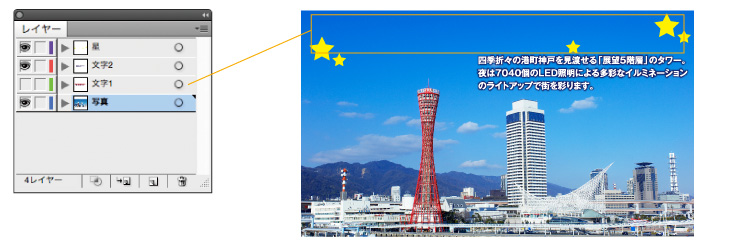
レイヤー説明

レイヤー選択

アートボード上の文字、「神戸の街を見守るポートタワー」を選択すると「文字1」のレイヤーが選択されます。レイヤーパネルのカラーと選択表示のカラーは同じ色になっています。
・表示
目のアイコンをクリックすることで、レイヤーの表示/非表示を切り替えます。

レイヤー非表示

プレビュー表示を非表示に切り替えると選択されてるレイヤー内のオブジェクトが表示されません。
レイヤー別アウトライン表示

各レイヤー別のアウトライン表示ができます。(⌘+クリックすると、アウトラインとプレビュー表示を切り替えることができます。)
・ロック

複数重なり合うオブジェクトを編集する際に、ロックを活用することでスムーズに作業を行うことができます。
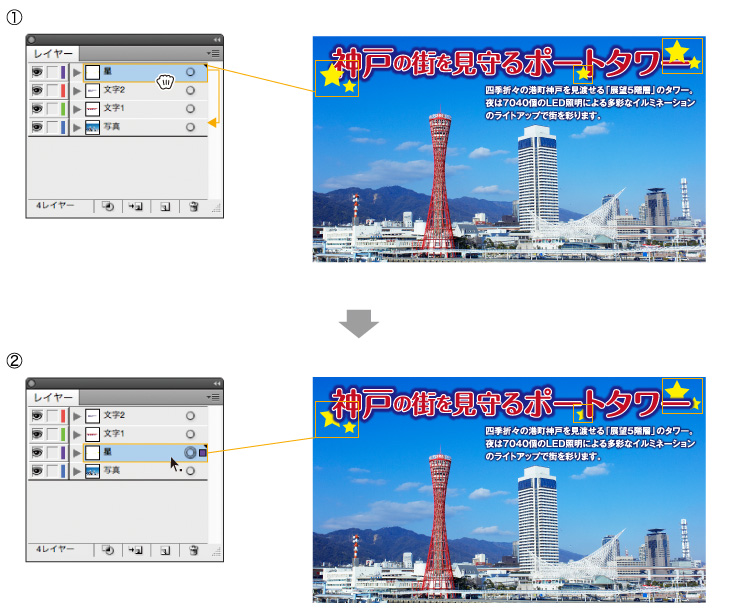
・移動
選択したレイヤーをドラッグ&ドロップで移動できます。レイヤーの上下を入れ替えることで、重なり順を調整することができます。
レイヤーの移動

②文字の後ろに置きたいので、「文字1」のレイヤーの下にドラッグ&ドロップで移動します。
「文字1」のレイヤーの下に来たので重なりが変わります。
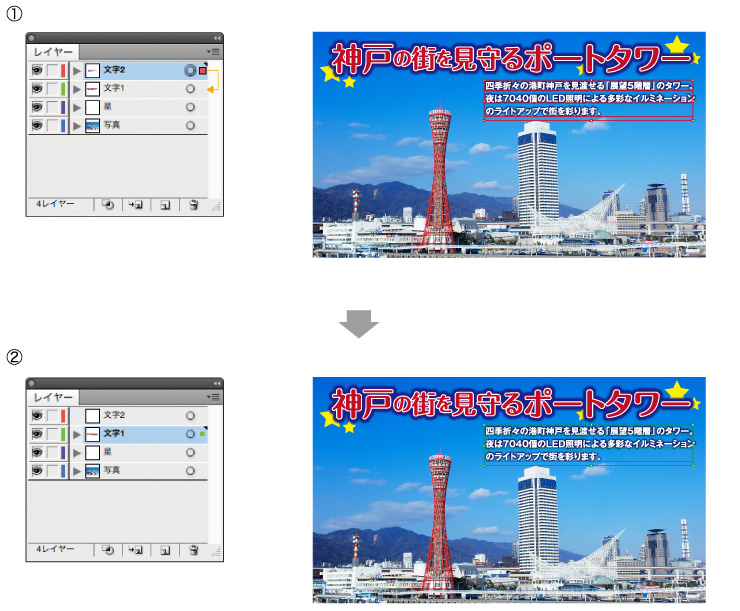
オブジェクトの移動

②「文字2」のレイヤー内は空になります。その時にバウンティボックスの色もレイヤーの色と同じになります。
オブジェクトの移動をすると、レイヤー内で重ねた順で最前面に表示されます。
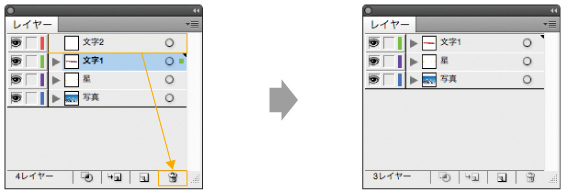
・レイヤー削除
レイヤーを選択後、ゴミ箱をクリックもしくは選択したレイヤーをゴミ箱にドラッグ&ドロップでも削除できます。


削除するレイヤー内にオブジェクトが入ってる場合は上記のようなダイアログが表示されます。その場合、レイヤー内にオブジェクトが残っているので確認後削除します。
