現場でつまずいたこと、学んだこと 【ID】●現場でつまずいたこと、学んだこと(スポイト編)
最終更新日:
こんにちは!InDesign初心者の宮崎です。
皆さんはInDesingnのスポイトがとても便利なことを知ってますか?
初心者の宮崎は知らなかったとても効率よく作業ができるllustratorには無いInDesingnのスポイトツールの特性について説明していこうと思います!

Illustratorとの違い、特性
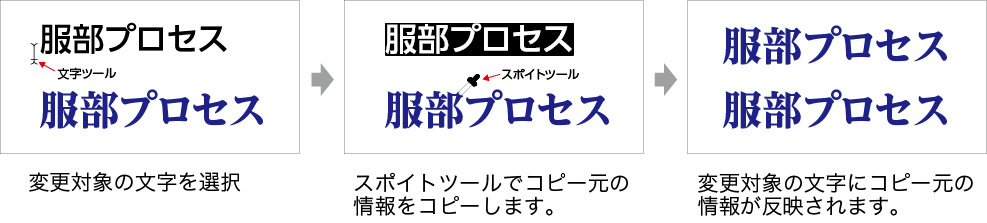
・変更する対象を先に選択する方法

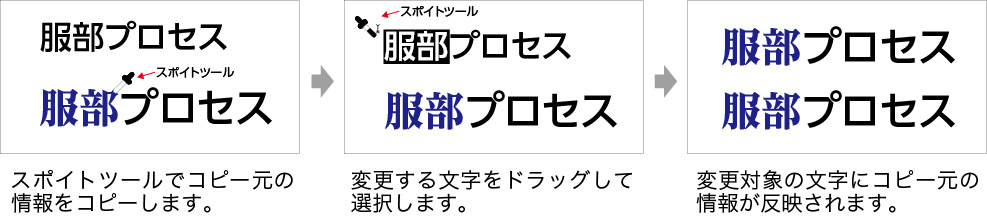
・変更する対象を後から選択する方法

ですが、InDesignのスポイトツールは選択が解除されない限りコピー元の情報を何度でも
変更対象の文字やオブジェクトへ反映できます。
スポイトツールでコピー元の情報をコピーするとスポイトツールの向きが反対になります。
これは、コピー元の属性が取り込まれたことを示します。
また、コピーした状態でスポイトツールをテキスト上に合わせると、スポイトツールの横に I 型カーソルのアイコンが表示されます。


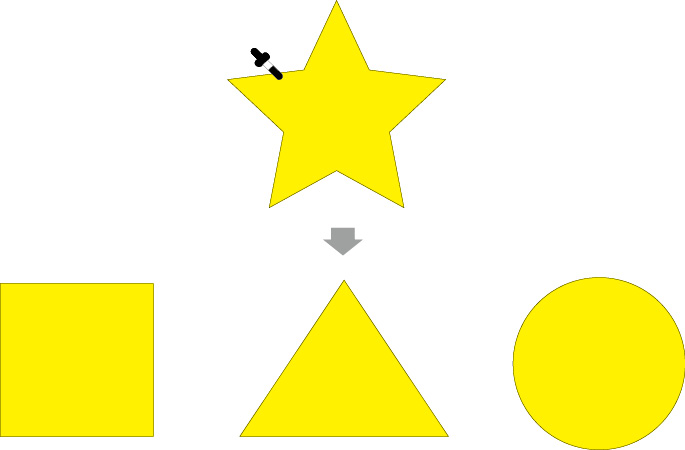
・図形にもコピー元が反映されるのか?


四角と三角と丸も星型にしたかったのでスポイトツールで星型をコピーして四角・三角・丸を選択したが形は反映されず色だけが反映される結果となりました。
ですが、色は一度スポイトツールにコピーすると選択が解除されるまではオブジェクトや文字に何度でも塗りの色が反映されます。

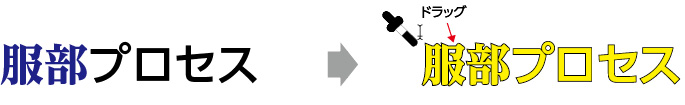
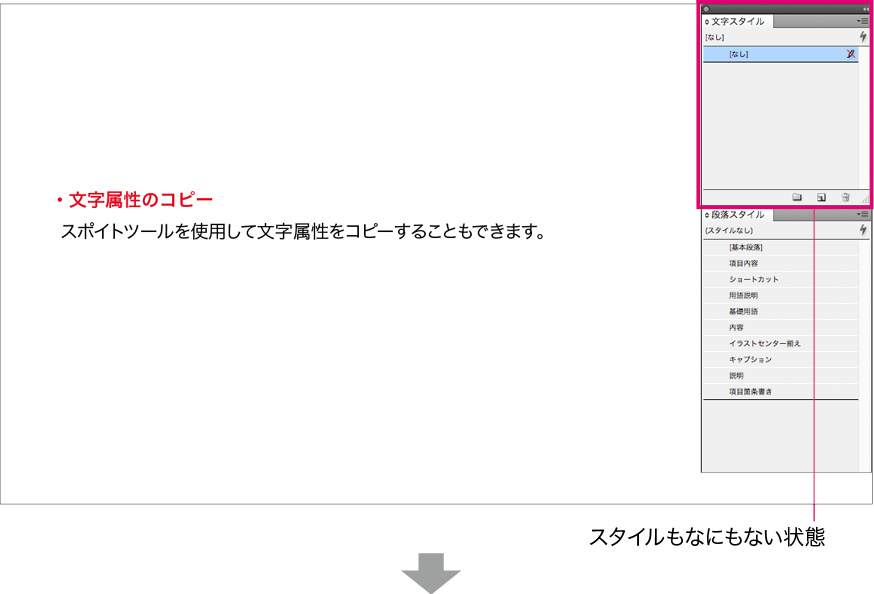
・文字属性のコピー
スポイトツールを使用して文字属性をコピーすることもできます。
現在のドキュメント

別のドキュメント

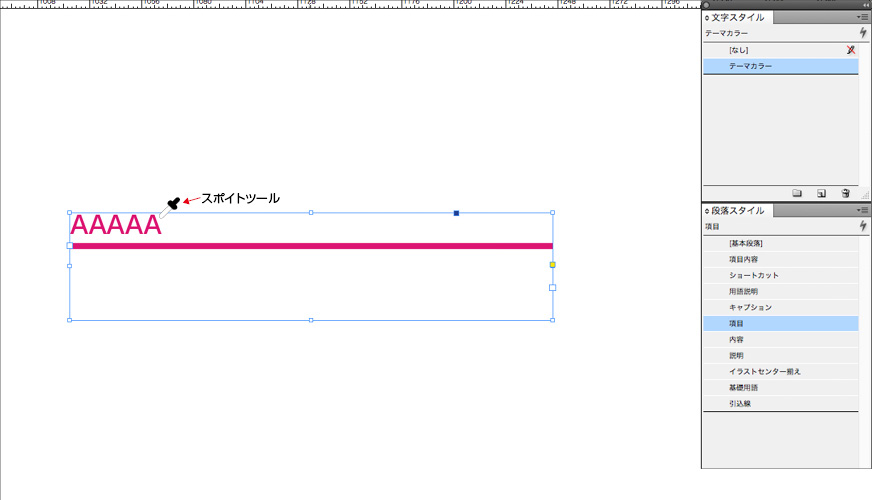
別のInDesignドキュメントの反映したいテキストをスポイトツールでコピーします。
現在のドキュメント

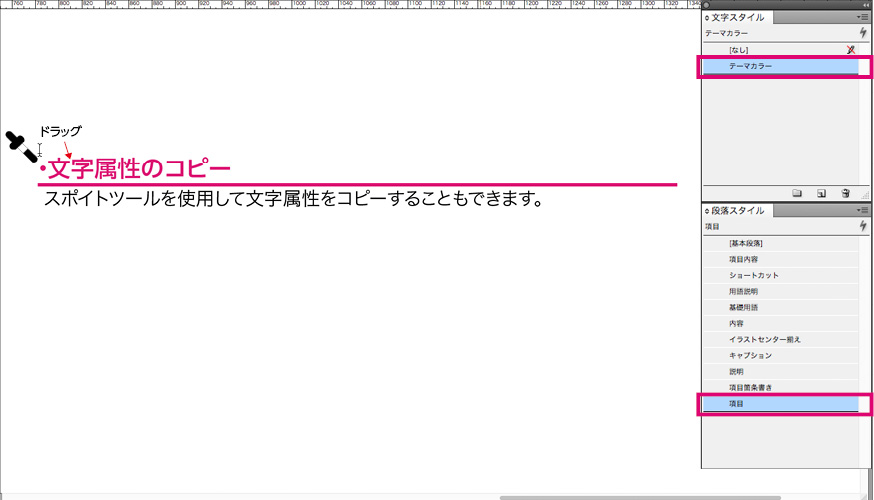
コピーしたものを現在のドキュメントの単語、文章などにドラッグします。
するとコピー元の情報が反映されるのも、もちろんですが、文字スタイルや段落スタイルも
コピー元のテキストの属性を引き継ぐ事ができ追加されます。

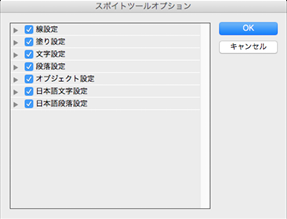
ツールバーのスポイトツールをダブルクリックするとオプションのダイアログが表示されます。
不必要なものはチェックマークを外すと、
コピーする属性を変更せずに、オブジェクトであれば線や塗りの色だけ、文字であれば段落設定の属性のみをコピーすることができます。

まとめ
インデザインのスポイトツールはイラストレーターと違って便利な機能がたくさんあります。
文字、段落、塗り、線の属性をコピーして、その属性を他の文字に適用することができ
手動で設定していくよりも早く、制作の時間短縮に繋がります。
これからもスポイトツールをうまく利用して効率の良い作業をしていきたいと思います!

- 現場でつまずいたこと、学んだことシリーズ
- 【AI・文字編1】●文字の隙間を埋める
- 【AI・文字編2】●縦中横と縦組み中の文字回転
- 【AI・文字編3】●パス上文字ツール
- 【AI・文字編4】●文字のアウトラインせずにグラデーションを作成方法
- 【AI・文字編5】●グラフィックスタイル
- 【AI・文字編6】●まとめてフチを均等に付ける
- 【Indd】●学んだこと(表組み編)
- 【Indd】●学んだこと(スポイト編)
- 【Indd】●学んだこと(ルビ編)
