Visual Studio Code (VSCode)の導入と、おすすめの初期設定をまとめました
最終更新日:
※2021年12月16日 黄色い四角で全角文字が囲われる「全角スペースとASCII文字( Unicode Highlight )」の設定を追記しました。
(こちらの記事もどうぞ:Visual Studio Code (VSCode)の、これは便利!と感じた機能を紹介 )
2021年3月1日、Adobeのコードエディタ「Brackets」のサポートが9月1日で終了されると発表されました。
Webデザインに適した使いやすいエディタだったので、Bracketsを愛用されていた方も多かったのではないでしょうか?
Adobeでは、サポート終了にあたり、Microsoftの開発した「Visual Studio Code」への移行を推奨しており、今までBracketsを愛用していた筆者も、さっそくVisual Studio Code(VSCode)を使ってみました。
が、慣れないこともあり、とても扱いにくい……。
それでもアチコチ設定していると、ちょっとずつ便利になってきて、もちろんBracketsと比べて便利な部分と不便な部分がありますが、仕事をしていく上でどうにか移行できたと感じましたので、簡単にではありますが、Visual Studio Code の導入と、おすすめの初期設定を記事にしてみました。
もくじ
■ インストール
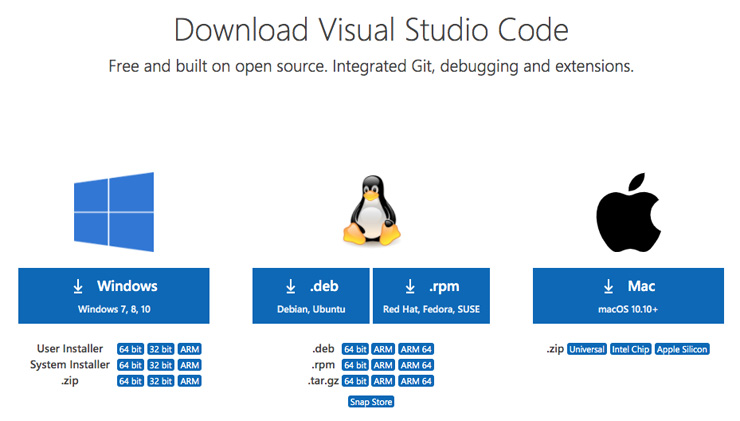
Visual Studio Code のインストールは簡単です。
上記の公式サイトより、各OSに合ったものをダウンロードします。

Windowsの場合はインストーラーを実行し、使用許諾契約書に同意したら「次へ」ボタンを押してインストールを進めていきます。
Macの場合はダウンロードしたファイルを解凍し、アプリケーションフォルダに入れれば完了です。

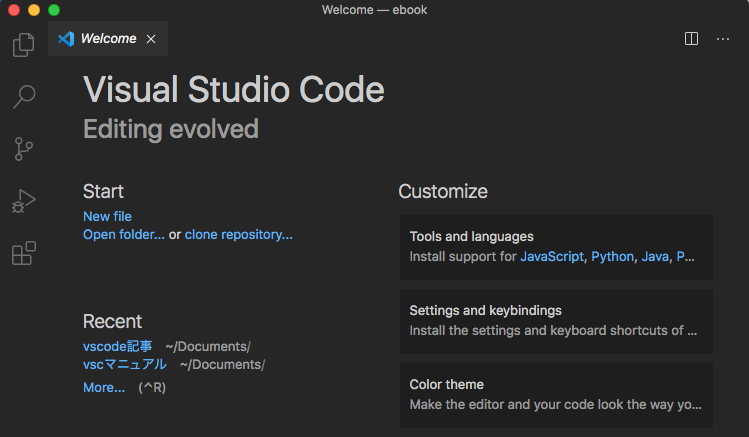
インストールが終わると、それ以上特別なことをせずともすぐに起動して使うことができます。
次の項目からは、おすすめの初期設定を紹介していきます。
■ 日本語化
インストール直後のVisual Studio Code は英語版です。日本語化する拡張機能が用意されているので、以下の手順で導入します。もちろん、英語のまま使用しても問題ありません。
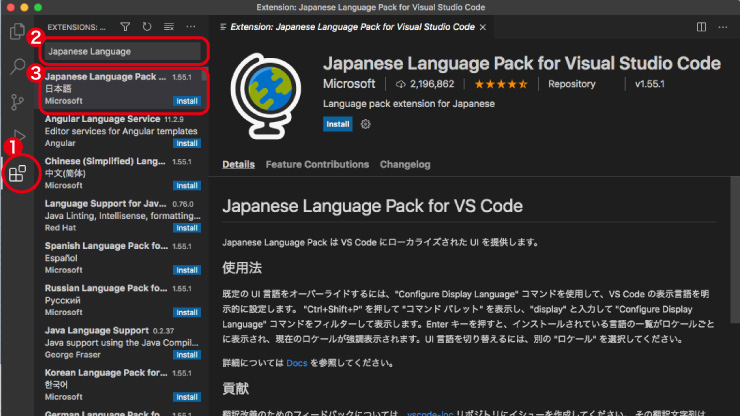
①まず、左のアイコンが並んでいる部分(アクティビティバー)の中から、積み木のような形(四角)の拡張機能アイコン(Extensions)をクリックします。
②サイドバーが開き、上に[Search Extensions in Marketplace]という入力欄が表示されるので、そこに「Japanese Language」(←コピーして使ってね)と入力します。
③[Japanese Language Pack for Visual Studio Code 日本語 Microsoft]というLanguage pack が出てくるので、それを選択して[Install]ボタンを押します。

④インストールが終わると右下にポップアップが表示されるので[Restart](今すぐ再起動)ボタンをクリックします。
⑤VSCodeが日本語化されて再起動します。
ここからは、日本語化していることを前提とした表記で説明していきます。
■ ユーザー設定
まずはユーザー設定をしていきましょう。
ユーザー設定は、数値を入力したり、項目を選択すれば自動的に保存されます。
①メニューから[Code]-[基本設定]-[設定]を選択します。
または、左アクティビティバー下の歯車アイコン(管理)-[設定]を選択します。
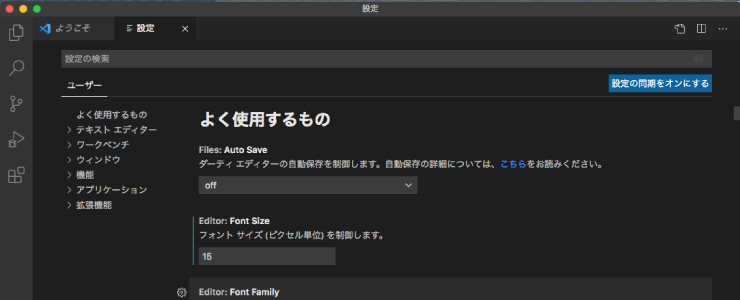
②設定タブが開きます。
③[設定の検索]に設定したい内容を入力すれば、設定候補が絞られます。
④設定したい項目を入力編集して設定タブを閉じればOKです。

以下に、基本的なユーザー設定のおすすめを紹介していきます。
▼ フォントサイズ(文字の大きさ)
①[設定]の[設定の検索]に「Font Size」と入力して検索する。
②[Editor: Font Size]の数値(ピクセル)を編集する。
文字の大きさをピクセル単位で変更できます。お好みの大きさに設定しましょう。
ちなみに筆者は18を愛用。
▼ 空白文字の表示
①[設定]の[設定の検索]に「Render Whitespace」と入力して検索する。
②[Editor:Render Whitespace]の項目を「all」にする。
半角スペースとタブを記号で可視化することができます。行末に半角スペースが残っていたりしてもすぐ気付くことができますね。

▼ 行の折り返し
①[設定]の[設定の検索]に「Word Wrap」と入力して検索する。
②[Editor: Word Wrap]の項目を「on」にする(チェックを入れる)。
ウインドウサイズに合わせて文字列を折り返します。(横スクロールを無くす)
デフォルトでは折り返さない設定になっています。
英文のチェック時など、折り返さない方が良い場合もあるので、そんな時はショートカットで切り替えましょう。
ショートカットは、「 Alt + z 」(Windows)または「 option + z 」(Mac)。
▼ Emmet
①[設定]の[設定の検索]に「Trigger Expansion On Tab」と入力して検索する。
②[Emmet: Trigger Expansion On Tab]の項目を「on」にする(チェックを入れる)。
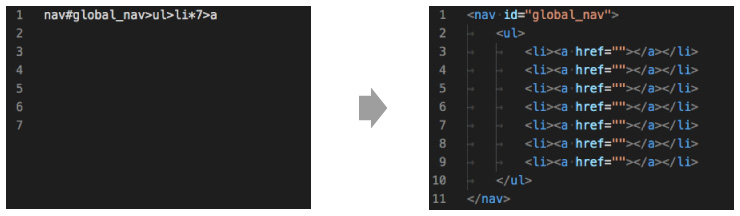
VSCodeには標準でEmmet機能が実装されていますが、デフォルトのままでは展開条件が制限されています。
この設定をすれば、「tab」キーを押せば無条件でEmmetが展開されるようになります。

▼ ミニマップ
①[設定]の[設定の検索]に「Minimap」と入力して検索する。
②[Editor › Minimap: Enabled]の項目を「off」にする(チェックを外す)と非表示。
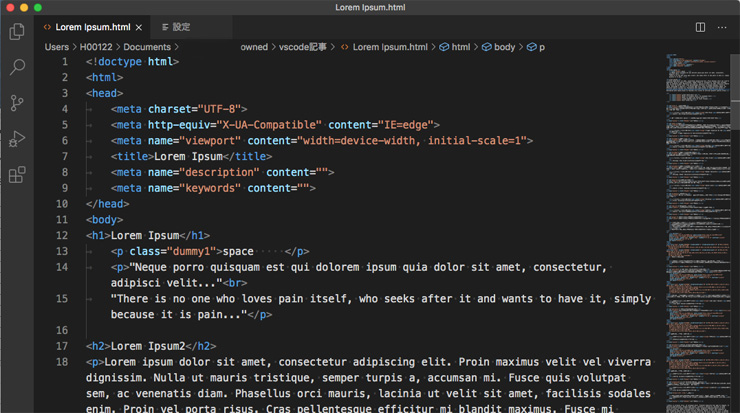
開いたファイルの右側に縮小サイズのミニマップを表示します。
ドラッグでスクロールするので、細いスクロールバーにマウスを合わせて長いコード内を移動するのに便利です。
デフォルトは表示(on)になっているのでお好みで非表示にすると良いでしょう。

▼ ミニマップのハイライト
①[設定]の[設定の検索]に「Show Slider」と入力して検索する。
②[Minimap: Show Slider]の項目を「always」にする。
ミニマップにカーソルを乗せると、現在表示されている部分がハイライト表示されますが、この設定で常時ハイライト表示になります。
長いコードの、どの部分を表示中なのかが常に確認できます。

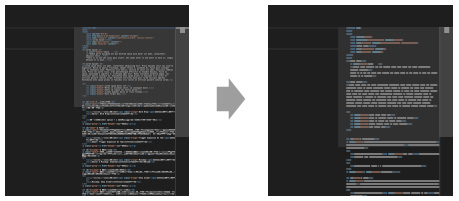
▼ ミニマップのカラーブロック
①[設定]の[設定の検索]に「Render Characters」と入力して検索する。
②[Minimap: Render Characters]の項目を「off」にする(チェックを外す)。
この設定をすると、ミニマップの文字がただのカラーブロックになります。
ミニマップの文字は実際のコードが描画されていますが、そのぶん微小に処理負荷がかかっている可能性があります。どうせ読めない大きさの文字なので、動作の重さを少しでも気にするのならカラーブロック表示にしてしまいましょう。

▼ ポップアップヒント
①[設定]の[設定の検索]に「editor.hover」と入力して検索する。
②[Editor › Hover: Enabled]の項目を「off」にする(チェックを外す)。
コード上の単語(コード)をマウスオンすると、ヒントやリンクがポップアップ表示されます。
邪魔に感じるなら非表示にしてしまいましょう。

▼ エンコード
①[設定]の[設定の検索]に「Encoding」と入力して検索する。
②[Files: Encoding]の項目を任意のエンコードにする。
デフォルトでは[UTF-8]になっています。
▼ インデントタブの幅
①[設定]の[設定の検索]に「TabSize」と入力して検索する。
②[Editor: Tab Size]の数値(半角スペースの幅何個分か)を編集する。
タブの幅をスペース何個分にするかを設定できます。
▼ カーソル行の強調
①[設定]の[設定の検索]に「Render Line」と入力して検索する。
②[Editor: Render Line Highlight]の項目を「gutter」にする。
デフォルトでは、カーソル行がハイライト表示されます。他のハイライト機能と被って(タグや同文字列のハイライト)見にくい場合は、ハイライト部分を側溝(行番号列)のみに切り替えます。
▼ 全角スペースとASCII文字
①[設定]の[設定の検索]に「Unicode Highlight」と入力して検索する。
②[Editor: Unicode Highlight: Invisible Characters]の項目を「off」にする(チェックを外す)。
③[Editor: Unicode Highlight: Non Basic ASCII]の項目を「false」にする。
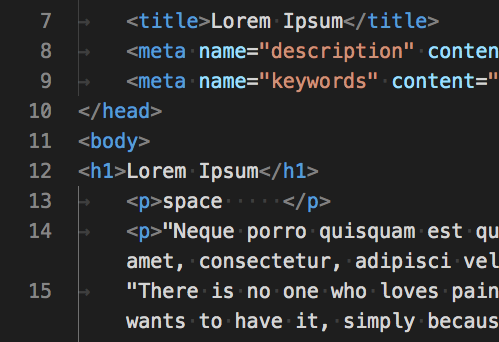
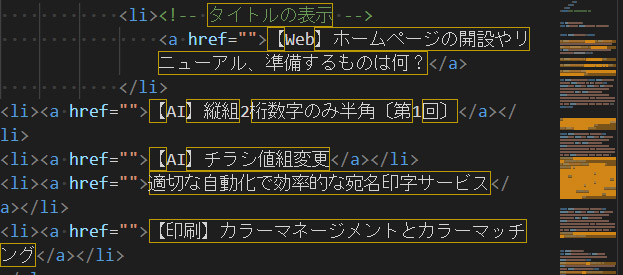
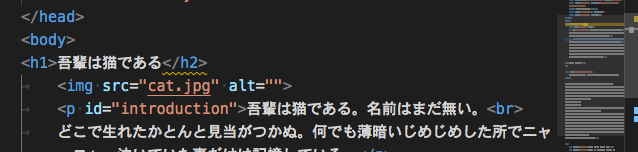
2021年11月のバージョンアップから、全角スペースやマルチバイト文字が黄色い四角で囲われて強調されるようになりました。
全角文字の洗い出し等では便利なものですが、日本語サイトのhtmlコーディングなどで強調されるのが煩わしく感じる場合は上記の設定で強調を解除できます。

▼ 自動アップデート停止
デフォルトでは、VS Code は自動アップデート機能がONになっており、新しい機能がどんどん追加されていきます。
サイト構築のHTMLコーディング程度なら問題ありませんが、何か開発案件の途中でアップデートしてしまい、開発環境が変化しては不味いといった場合には、アップデート機能を停止することができます。
公式非推奨ですので、新機能の恩恵やセキュリティー対策にはリスクがあることを理解して設定してください。
①[設定]の[設定の検索]に「update」と入力して検索する。
②[Update: Mode]の項目を「none」にする。
▼ 制限モード解除
制限モードという機能が導入されています。セキュリティ面から、次章で紹介するような拡張機能をインストールした時に、それを信頼して実行するかどうか選択できるようになっています。
毎回、信頼して実行を選択するのが面倒だったり、選択し忘れて必要とする機能が無効になってしまっていたりと不便を感じるようなら、制限モードを解除してしまうことができます。
公式非推奨ですので、セキュリティー面でリスクがあることを理解して設定してください。
①[設定]の[設定の検索]に「security.workspace」と入力して検索する。
②[Security › Workspace › Trust: Enabled]の項目の「VS Code 内でワークスペースの信頼を有効にするかどうかを制御します。」を「on」にする(チェックを入れる)。
■ 拡張機能(プラグイン)のインストール
次に、便利な拡張機能をインストールしていきましょう。
インストールの手順は、日本語化の時と同じです。
①メニューから[Code]-[基本設定]-[拡張機能]を選択する。
または、左アクティビティバーの積み木(四角)アイコン[拡張機能]をクリック
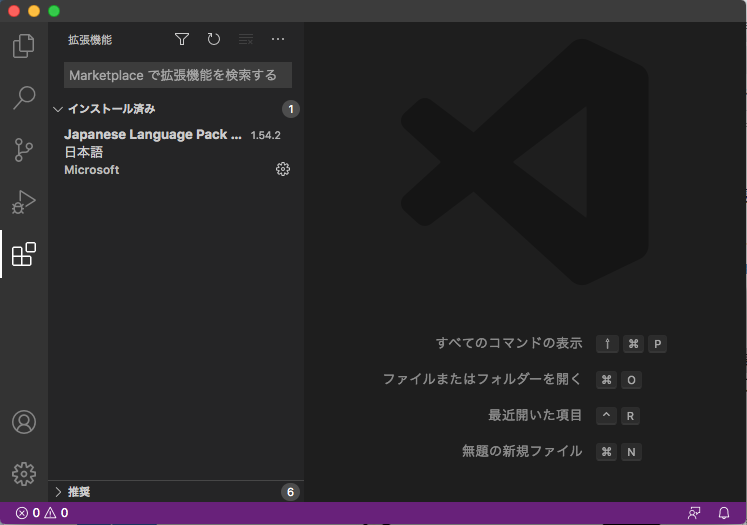
②拡張機能パネルが開きます。
③[Marketplaceで拡張機能を検索する]にインストールしたいプラグインのキーワードを入力すれば、候補が絞られます。
④インストールしたいプラグインを選択して「インストール」を押せばOK。

検索欄を空白にすると、インストール済みプラグインの一覧が表示されます。
※上記(前章)の[制限モード解除]を設定しないと、以下に紹介する拡張機能が有効にならない場合がある点に留意してください。
以下に、基本的なプラグインのおすすめを紹介していきます。
▼ Code Spell Checker(スペルチェック)

①[拡張機能]の[〜を検索する]に「Code Spell Checker」と入力して検索する。
②[Code Spell Checker]をインストールする。
英単語のスペルチェックが自動で走ります。
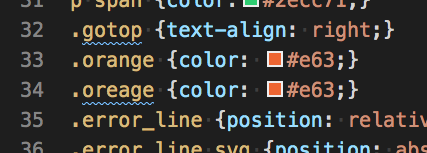
メソッド名や変数名、ファイル名など英字の文字列を英単語としてチェックし、綴りに間違いがある場合は波線が表示されます。
英単語ではない日本語起源のローマ字や造語などはエラー認識されてしまいますが、”value”とか”global_navigation”とかはちゃんとチェックが通るので、おすすめです。(HTML内のセレクタ名などはチェックされません。)

▼ HTMLhint(構文チェック)

①[拡張機能]の[〜を検索する]に「HTMLhint」と入力して検索する。
②[HTMLhint]をインストールする。
htmlの構文チェックが自動で走ります。構文エラーは波線 で表示されます。(ミニマップにカラーラインも出る)

▼ CSSTree validator(W3Cチェック)

①[拡張機能]の[〜を検索する]に「CSSTree」と入力して検索する。
②[CSSTree validator]をインストールする。
htmlのW3C規定チェックが自動で走ります。プロパティや値のエラーは波線 で表示されます。(ミニマップにカラーラインも出る)

▼ Live Server(ライブプレビュー)

①[拡張機能]の[〜を検索する]に「LiveServer」と入力して検索する。
②[Live Server]をインストールする。
ライブプレビュー機能を拡張できます。
簡易ローカルサーバーが構築され、ファイルの更新を感知してブラウザプレビューに自動反映します。
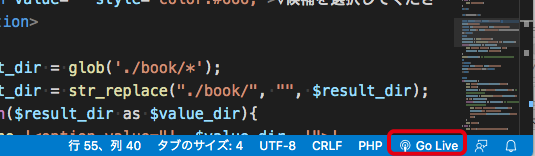
使い方は、HTMLファイルではなく、HTMLファイルのあるフォルダ(ディレクトリ)を開きます。そして、画面右下ステータスバーの「Go Live」ボタンをクリックすると、ライブプレビューされたブラウザが開きます。

■ 配色テーマ
VSCodeの標準カラーは青系のものですが、自分の好みのコードカラーに変更することができます。
細かくカスタマイズもできますが、ここでは登録されているテーマから選択する方法を紹介しておきます。
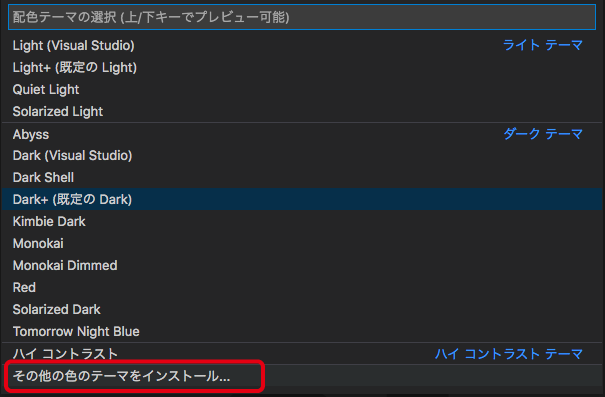
①メニューから[Code]-[基本設定]-[配色テーマ]を選択する。
または、左アクティビティバー下の歯車アイコン(管理)-[配色テーマ]
②デフォルトは「Dark+」になっているので、好きなテーマを選択。
Marketplaceに公開されている配色テーマの中から、気に入ったものをインストールすることもできます。
①[配色テーマ]-[その他の配色テーマをインストール…]を選択する
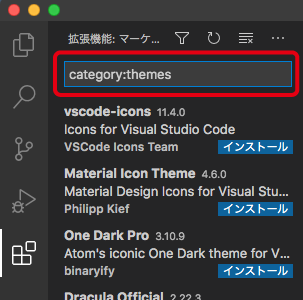
②[拡張機能]パネルが開き、検索欄に[category:themes ]と入っているので、その後に続けて欲しい配色テーマの名前を入力。
どんなテーマがあるか検討がつかないなら「atom」「sublim」「xcode」「GitHub」といった有名どころのエディター系テーマを検索してみよう。
③表示される検索結果をクリックするとある程度の詳細が表示されるので、気に入ったものがあればインストールします。


ちなみに筆者のお気に入り配色テーマは、非常にマイナーですが「Dark Shell」です。
■ まとめ
ここまで、Visual Studio Codeのおすすめ初期設定を紹介してきました。
大きくわけて、[ユーザー設定]と[拡張機能]をそれぞれ少し触って、Bracketsからの乗り換え組でもすんなり馴染むような使い心地を目指してみました。
まったく設定せずに使い始めても、ある程度は問題なかったBracketsと比べると、設定に少し手を入れないと不便に感じるVSCodeですが、拡張機能も豊富で、マルチカーソルや差分比較にも標準対応しており、設定次第ではとても便利になると感じました。
乗り換え先を探していてこの記事にたどり着いたのなら、ぜひVisual Studio Codeを試してみてはいかがでしょうか?
こちらの記事もどうぞ:Visual Studio Code (VSCode)の、これは便利!と感じた機能を紹介
