ジャンル:コラム
関連キーワード:
DTPIllustrator
現場でつまずいたこと、学んだこと 【AI・文字編1】●文字の隙間を埋める
最終更新日:
はじめまして、Illustrator初心者の宮崎です。
皆さんは、制作をしていて「うまくできない。」「この方法でいいの?」「どうやって作るんだろう?」という疑問をもったことはないでしょうか?
そんな疑問を初心者だから分かる私がわかりやすく説明していこうと思います!
●文字の隙間を埋める
以前、お客様より「文字を置いた時の隙間が気になるので埋めてほしい」という依頼がありました。
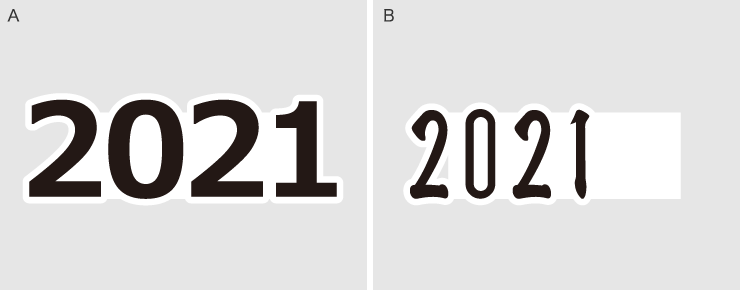
制作例のように、文字と文字の間に隙間があり背景が見えている状態です。
当時は、隙間を埋める機能を知らなかったので背景の上に白のオブジェクトを配置し、その上に文字を置いて制作しました。

Aが完成したものです。見た目では問題ないですが…編集時に困ったことがありました。
Bのようにフォントやサイズが変わると、白のオブジェクトがはみ出し、調整に手こずり、時間がかかってしまいます。

★ココでの理想は2つ。
①一度に文字の隙間を埋めることが出来る。
②細かい調整をせずに制作出来ることです。
実際に制作していきましょう。
手順1 アピアランスパネルの塗りの追加
文字にフチをつける際、今回はアピアランスパネルでフチを作ります。
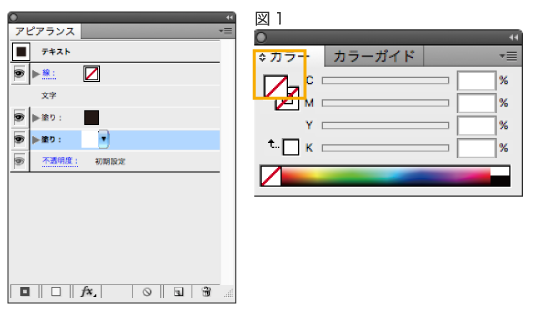
新規塗りを追加し、文字の下にします。
※図1のようにカラーパネルに色が入っていないことを確認してから、アピアランスパネルに新規塗りを追加しましょう。(テキストカラーに色が2色入らないように注意しましょう。)

手順2 パスのオフセットでフチを太らせる
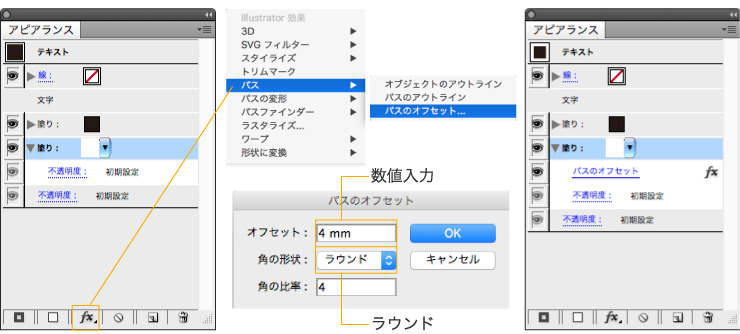
追加した塗り(フチ)を太くしていきます。
追加した塗りを選択し「効果(fx)」→「パス」→「パスのオフセット」でパスを太らせます。


手順3 パスファインダーの「分割」
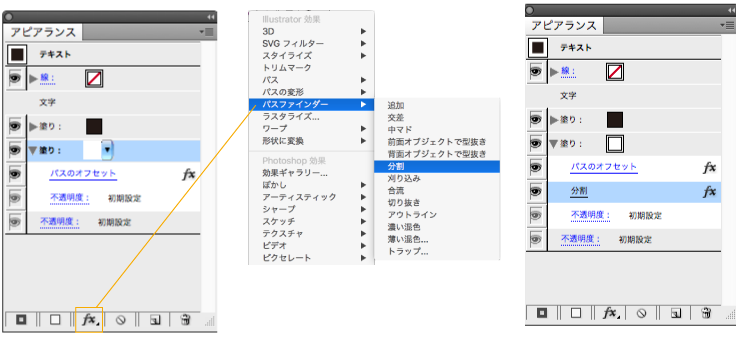
追加した塗り(フチ)を選択しパスファインダーで隙間を埋めていきます。
「効果(fx)」→「パスファインダー」→「分割」を設定します。

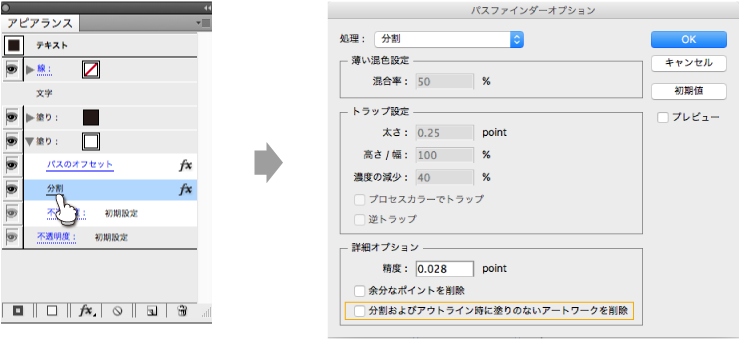
設定した「分割」をクリックしパスファインダーオプションを開きます。
次に詳細オプションの下部にある、『分割およびアウトライン時に塗りのないアートワークを削除』のチェックを外します。
※初期設定では、『分割およびアウトライン時に塗りのないアートワークを削除』にチェックが入っている状態なので注意しましょう。チェックが入っている状態では、隙間を埋めることが出来ません。


文字の隙間を埋める際に、影響されるのがパスのオフセットの数値です。
数値が小さいと、隙間の埋まりが甘くなります。
文字の隙間が上手く埋まらない時はパスのオフセットの数値を調整しましょう!


- 現場でつまずいたこと、学んだことシリーズ
- 【AI・文字編1】●文字の隙間を埋める
- 【AI・文字編2】●縦中横と縦組み中の文字回転
- 【AI・文字編3】●パス上文字ツール
- 【AI・文字編4】●文字のアウトラインせずにグラデーションを作成方法
- 【AI・文字編5】●グラフィックスタイル
- 【AI・文字編6】●まとめてフチを均等に付ける
- 【Indd】●学んだこと(表組み編)
- 【Indd】●学んだこと(スポイト編)
- 【Indd】●学んだこと(ルビ編)
