Visual Studio Code (VSCode)の、これは便利!と感じた機能を紹介
投稿日:
(こちらの記事もどうぞ:Visual Studio Code (VSCode)の導入と、おすすめの初期設定をまとめました )
コードエディタをVSCodeに乗り換えてから数ヶ月。
この機能は便利だな~と感じて、筆者が普段から良く使っている機能(主にショートカット)をまとめてみました。
ちなみに筆者はAdobeの「Brackets」からの移行組ですが、人によっては他の愛用していたエディタでも実装されていた機能だったり、もっと便利な機能が実装されているエディタがあったりなので、便利だな~と感じるポイントは人それぞれです。
あくまで参考程度に、筆者はこの部分が便利と感じたんだなと読んで頂ければ幸いです。
もくじ
■マルチカーソル
通常のワープロ等ではカーソルは一つだけですが、このカーソルが複数になります。
マルチカーソルを使えば複数の行や単語を同時に編集できるので、ちょっとした置換やリスト形式の共通部分の入力などが捗ります。
最近は実装しているエディターも多く、おなじみの機能ですね。
カーソルは、何十個でも追加することができます。(バージョン1.59で上限10,000個)
▼クリックでカーソル追加
ショートカット:
(Win)[Alt]+ クリック
(Mac)[option]+ クリック
おそらく一番基本的な使い方です。カーソルを増やしたい場所で[Alt / option]キーを押しながらクリックすると、その場所にカーソルが追加されます。
複数の場所で、同じ文字を入力や貼り付けしたい、削除したいといった場合に便利です。

▼ドラッグ or 上下カーソルキー
ショートカット:
(Win)[Alt]+[Shift]+ ドラッグ
(Win)[Alt]+[Ctrl]+[上下カーソルキー]
(Mac)[option]+[Shift]+ ドラッグ
(Mac)[option]+[command]+[上下カーソルキー]
上下で文字数が揃っている部分に縦一列にカーソルを追加したい場合にはこれらが便利です。
リスト形式の部分を編集する時に活躍します。
▼次を追加
ショートカット:
文字列(ワード)を選択した状態で、
(Win)[Ctrl]+[D]
(Mac)[command]+[D]
選択している文字列(ワード)と同じ文字列が一つずつ検索され、選択状態で追加されていきます。
置換機能を使うまでもない、ちょっとした複数箇所の置換に便利です。
[D]の替わりに[Shift]+[L]を使うと、一つずつではなく一気に全てが選択されます。

▼行末に追加
ショートカット:
複数行(複数段落)を選択した状態で、
(Win)[Alt]+[Shift]+[I]
(Mac)[option]+[Shift]+[I]
選択範囲内の段落末(行末)すべてにカーソルが追加されます。
改行コードをどうにかしたい、リストの末尾に一斉に書き足したい、といった場合に便利です。

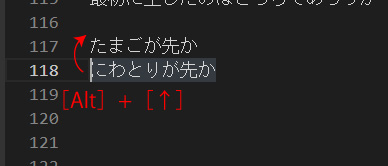
■行移動
ショートカット:
移動したい行にカーソルを置いて、または複数行を選択して、
(Win)[Alt]+[上下カーソルキー]
(Mac)[option]+[上下カーソルキー][D]
カーソルのある行や、選択中の複数行を上下に移動します。「上下の行と入れ替える」と理解したほうがわかりやすいかもしれません。
コーディング中に前後の行やコードのひとかたまりを入れ替えたい時って、結構ありますよね。いちいちコピペしなくてよいので便利です。

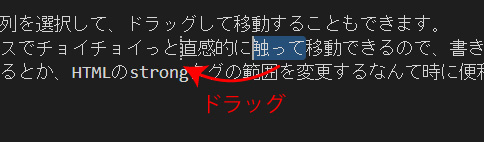
■ドラッグ移動
文字列を選択して、ドラッグして移動することもできます。
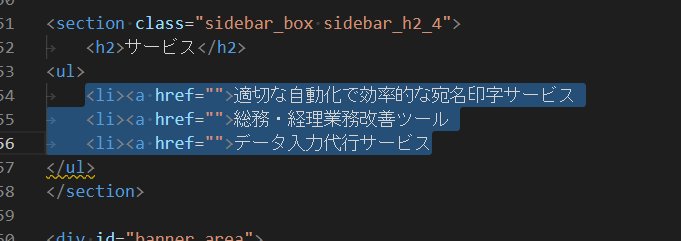
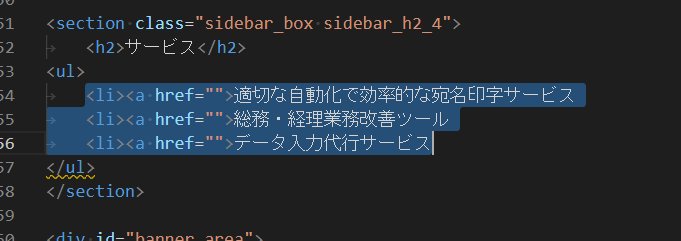
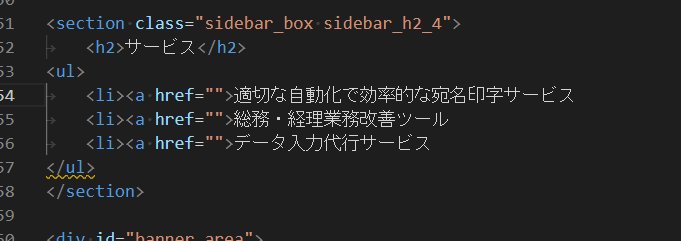
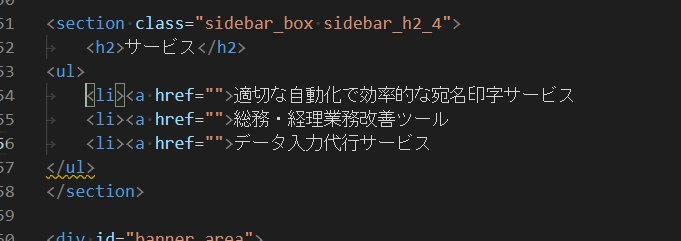
マウスでチョイチョイっと直感的に触って移動できるので、書き出した目次の順番を入れ替えながら構成を練るとか、HTMLのstrongタグの範囲を変更するなんて時に便利です。

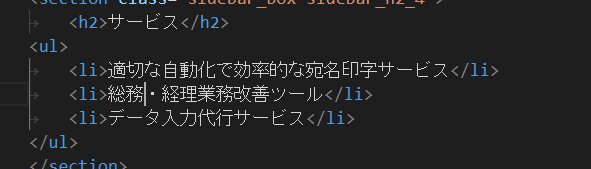
■改行(空行挿入)
ショートカット:
(Win)[Ctrl]+[Enter]
(Mac)[command]+[Enter]
カーソルのある行の下に空行を挿入します。行の途中にカーソルがある場合でも、わざわざ行末にカーソルを移動させて改行する必要がなく、サッと次の行の入力にかかれるので便利です。
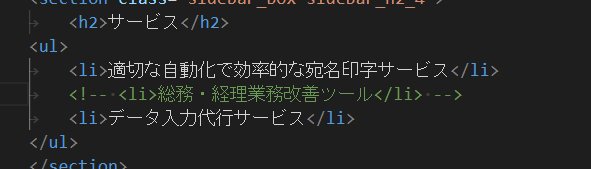
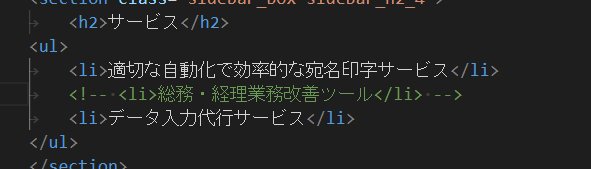
■コメントアウト
ショートカット:(行コメント)
(Win)[Ctrl]+[/]
(Mac)[command]+[/]
カーソルのある行、または選択した複数行をコメントアウトします。
HTMLやCSS、JavaScript、PHPなど各言語に対応しています。
また、アンコメントも兼ねており、すでにコメントアウトされている部分で実行すると、コメントアウトが外れます。
コメントアウトをよく使う場合には、とても重宝するショートカットですね。

ショートカット:(ブロックコメント)
(Win)[Shift]+[Alt]+[A]
(Mac)[Shift]+[Option]+[A]
行単位ではなく、選択部分のコメントアウトには、こちらのブロックコメントのショートカットを使います。
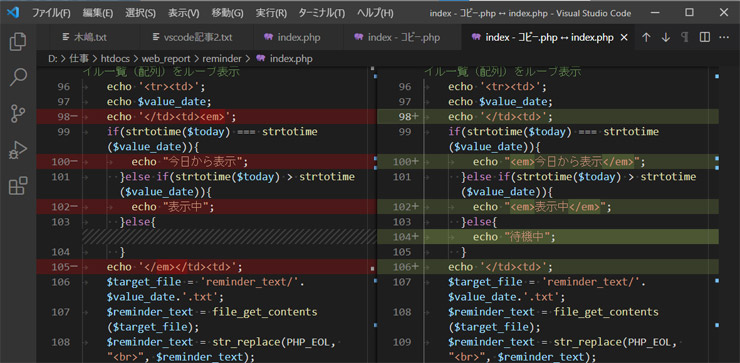
■差分比較
新旧2つのファイルを比較し、差分をハイライト表示します。
新旧を比較しながら編集作業(入力作業)をすることも可能です。
①比較する2つのファイルを開き、どちらかをアクティブにします。
②メニュー[表示]-[コマンド パレット]を選択します。
③コマンドパレットが表示されたら、「比較」または「Compare」と入力します。
④[ファイル:アクティファイルを比較しています…]をクリックします。
⑤比較対象である2つ目のファイル(アクティブじゃない方)をクリックします。
⑥比較ファイルが左右分割で表示され、差分の部分がハイライト表示になります。
⑦画面右上の[・・・]メニューから[インライン ビュー]を選択すると、インラインビューで表示することも可能です。

この他にも、インデント整形など、ショートカットキーがデフォルトで割り当てられている便利な機能がたくさんあります。色々と調べて、コーディング作業を楽にしていってくださいね。
関連記事:Visual Studio Code (VSCode)の導入と、おすすめの初期設定をまとめました
