ジャンル:DTPソフトの使い方InDesign
関連キーワード:
InDesign
1ツール名称と役割(ID)
投稿日:
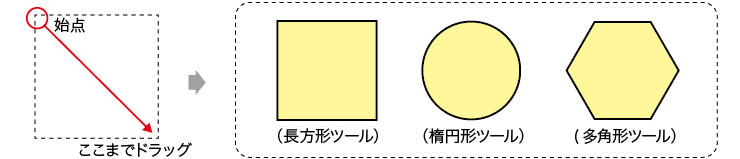
⑧長方形ツール[M]/楕円形ツール[L]/多角形ツール
属性がない通常フレームを作成できます。塗りや線を設定してオブジェクトとして使用します。属性を変えてテキストフレームまたはグラフィックフレームにすることもできます。

②Shiftを押しながらドラッグすると縦横比が同じオブジェクトが作成できます。
・多角形ダイアログボックスについて
多角形は頂点の数等を設定して作成できます。
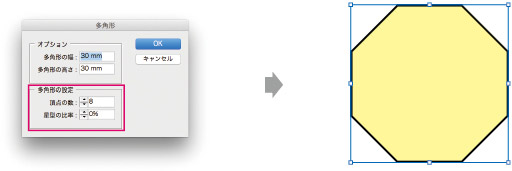
①多角形ツールを選択してドキュメントをクリックすると、多角形ダイアログボックスが表示されます。
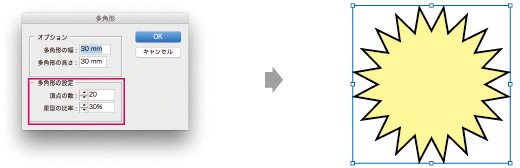
②オプションで、多角形の幅と高さ、多角形の設定で頂点の数と星型の比率を数値入力することで、さまざまな多角形を作成できます。
■頂点の数:8、星型の比率:0%に設定したとき

■頂点の数:20、星型の比率:30%に設定したとき

ドラッグしながら▼▲◀▶でオブジェクトの数を増やすことができ、⌘キーを押したまま▼▲◀▶で間隔の調整ができます。
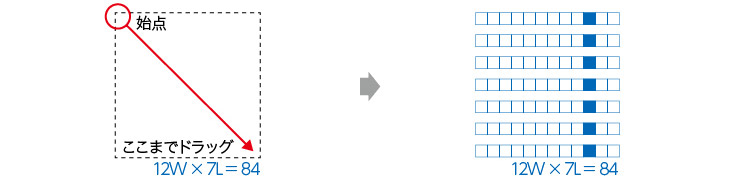
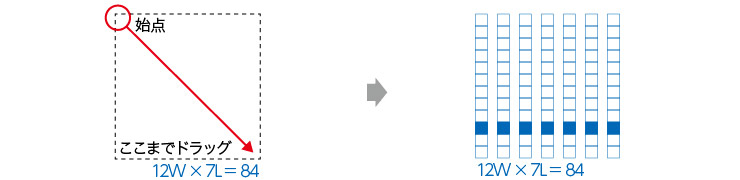
⑨横組みグリッドツール[Y]/縦組みグリッドツール[Q]
フレームグリッドに合わせて文字を流しこむことができます。文字×行=文字数が表示されます。
・横組みグリッドツール

・縦組みグリッドツール

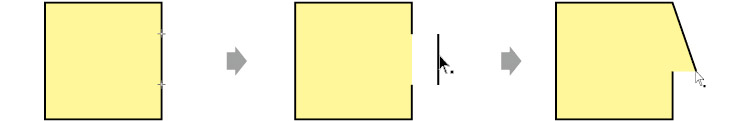
⑩はさみツール[C]
パスを特定の位置で切断することができます。

②パスが切断され、移動できます。
③1点のみクリックしてダイレクト選択ツールで移動することもできます。
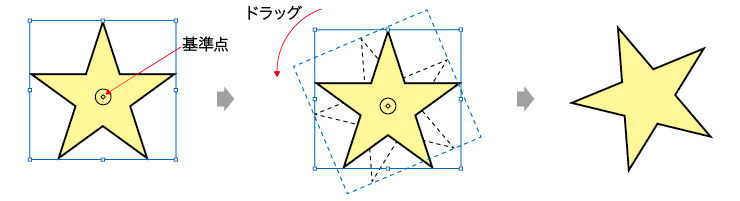
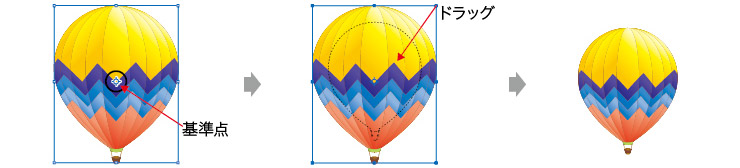
⑪回転ツール[R]
指定したオブジェクトの基準点を中心にしてオブジェクトが回転します。

②ドラッグすると、基準点を中心に回転します。
③角度が決定したら離します。
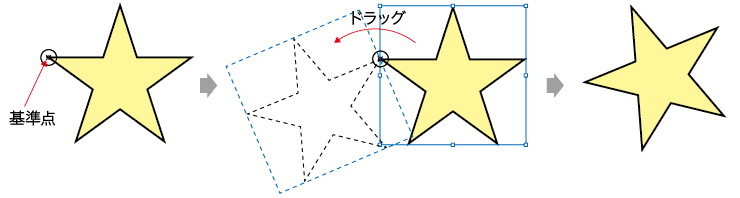
アンカーポイントを選択することで、基準点を変更することもできます。

②基準点以外をクリックし、ドラッグすると回転します。
③角度が決定したら離します。
ツールをダブルクリックで数値入力での回転ができます。基準点にしたい箇所をoptionキーを押しながらクリックすることでも数値入力での回転ができます。
⑫拡大/縮小ツール[S]
指定したオブジェクトの基準点を中心にオブジェクトを拡大縮小します。クリックすることで基準点を変更することができます。

②基準点以外の場所をクリックし、そのまま拡大・縮小したい方向へshiftキーを押しながらドラッグします。
③目的の大きさになったら離します。
ツールをダブルクリックで数値入力での拡大・縮小ができます。基準点にしたい箇所をoptionキーを押しながらクリックすることでも数値入力での拡大・縮小ができます。
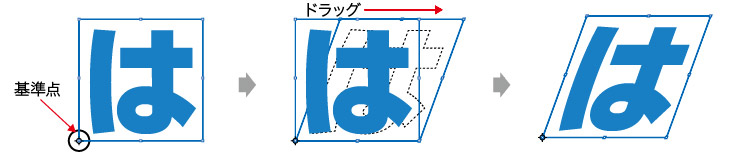
⑬シアーツール[O]
指定したオブジェクトの基準点を中心にオブジェクトを傾けます。

②基準点以外の場所をクリックし、そのまま傾けたい方向へドラッグします。
③目的の傾きになったら離します。
ツールをダブルクリックで数値入力での角度の入力、軸の設定ができます。基準点にしたい箇所をoptionキーを押しながらクリックすることでも数値入力での角度の入力、軸の設定ができます。
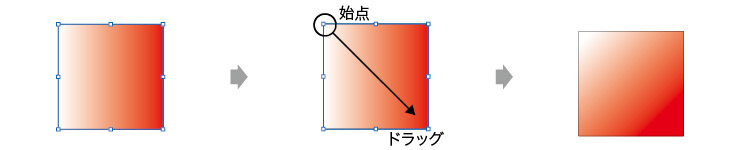
⑬グラデーションスウォッチツール[G]
オブジェクト内のグラデーションの開始点、終了点および角度を調整することができます。

②グラデーションの角度を変えたい方向にドラッグします。
③任意の角度でグラデーションを調整することができます。
始点の位置と終点の位置で濃度を調整できます。
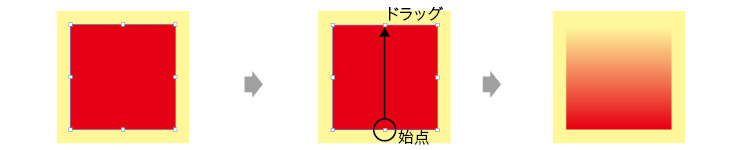
⑮グラデーションぼかしツール[shift]+[G]
オブジェクトをぼかすことができます。また、効果パネルで編集・解除もできます。

②ぼかしたい方向へドラッグします。
③任意の角度でぼかしを調整すことができます。
始点の位置と終点の位置で濃度を調整できます。画像にも適用することができます。
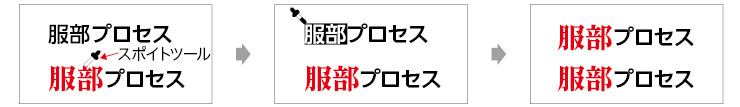
⑯スポイトツール[I]
オブジェクトの色、書体、文字詰め、サイズまでコピーすることができます。
・変更する対象を先に選択する方法

②スポイトツールでコピー元の情報をコピーします。
③変更対象の文字にコピー元の情報が反映されます。
・変更する対象を後から選択する方法

②変更する文字をドラッグして選択します。
③変更対象の文字にコピー元の情報が反映されます。
ツールを変更するまでは、コピー元の情報を何度でも変更対象の文字やオブジェクトへ反映できます。
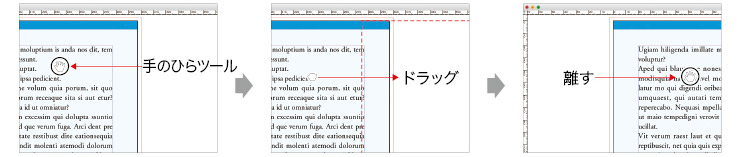
⑰手のひらツール[H]
ドラッグをして画面を移動します。または、スペースを押した状態でも、手のひらツールになります。

②移動したい所まで画面をドラッグします。
③移動したい場所が決まったら離します。
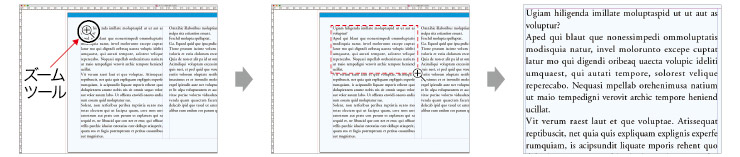
⑱ズームツール[Z]
拡大したい範囲をドラッグして拡大できます。また、⌘+スペースを押しながらドラッグで画面拡大、⌘+option+スペースで画面縮小になります。

②拡大したい範囲をドラッグします。
③拡大したい場所が決まったら離します。
